Code Syntax-Highlighting integriert
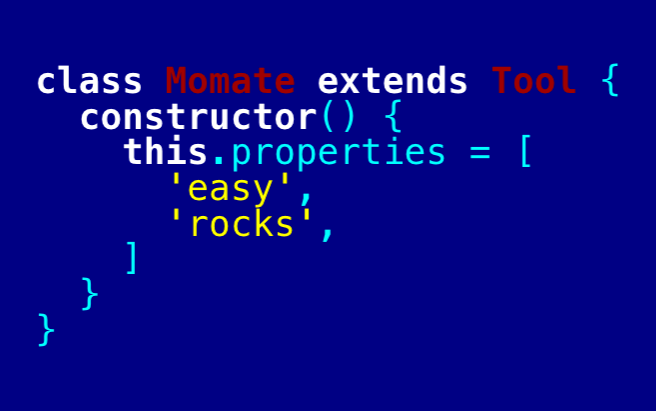
Code-Blöcke können jetzt eingegeben und über automatisches Syntax-Highlighting formatiert werden.
Icon
So sieht das Icon aus. Du kannst es auf der linken Seitenleiste finden wenn du Elemente zu einer Seite hinzufügen möchtest.
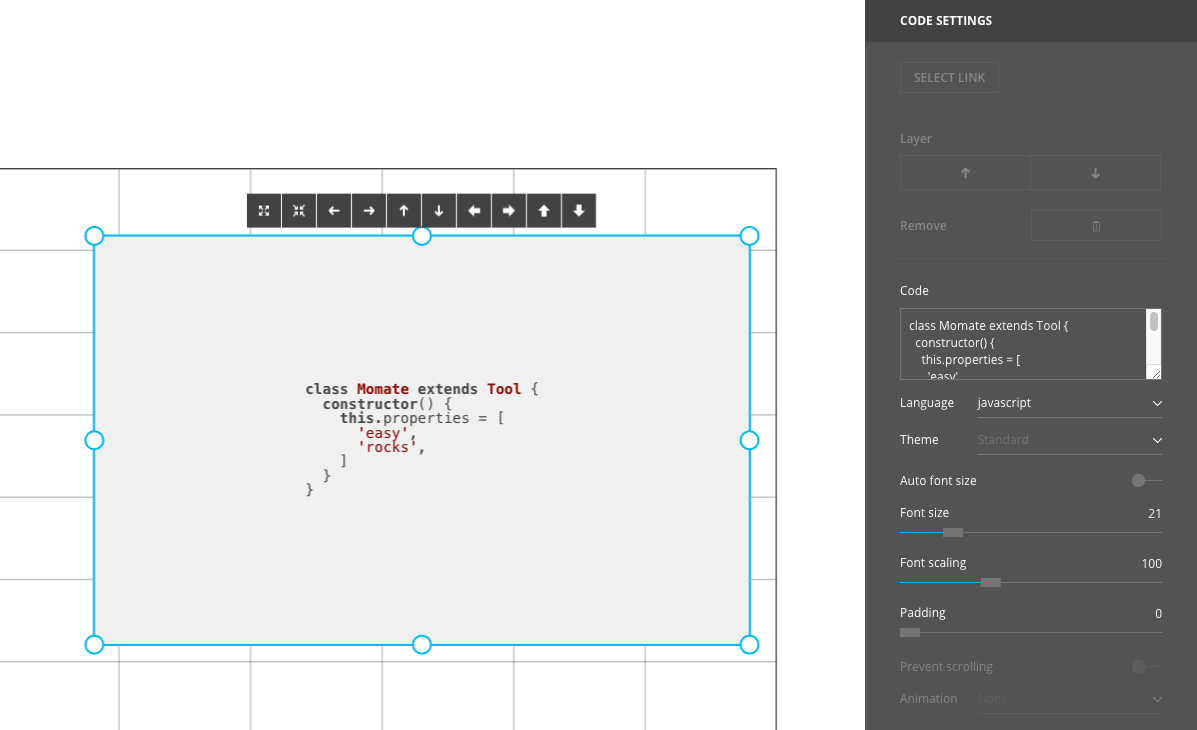
Code
Um einen Code-Block einzugeben kannst du einfach auf die Code-Box doppelt clicken oder in den Einstellungen in der Seitenleiste rechts direkt deinen Code eintragen.

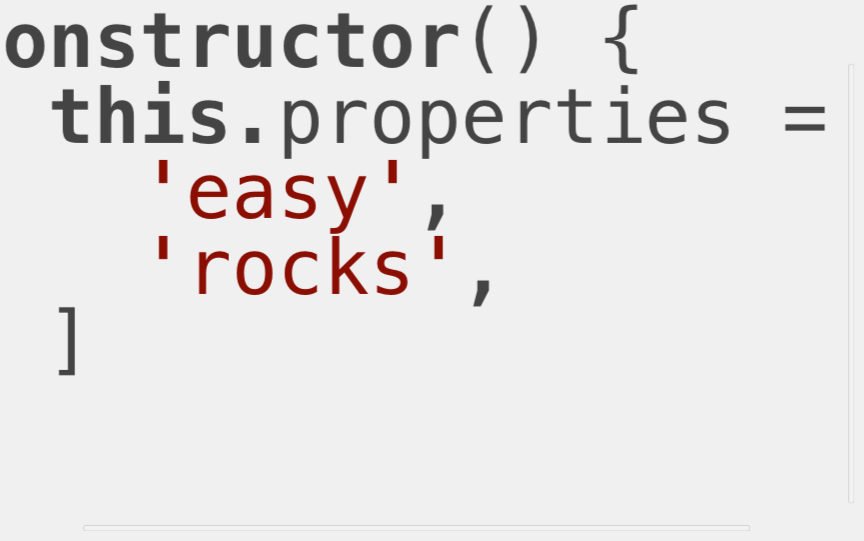
Größe
Der eingegebene Code erweitert sich automatisch auf die äußere Box, sodass das Skalieren des Ausdrucks auf die gewünschte Größe sehr einfach ist.
Solltest du aber eine fixe Schriftgröße benötigen oder wenn du dir einfach nur etwas mehr Außenrand vorstellst, so kannst du das in den Einstellungen rechts ganz einfach erledigen.
Sollte dein Code in der Box nicht platz haben wird das von Momate automatisch erkannt und der Betrachter deiner Präsentation kann durch die Box scrollen. Dadruch geht keine Information verloren!

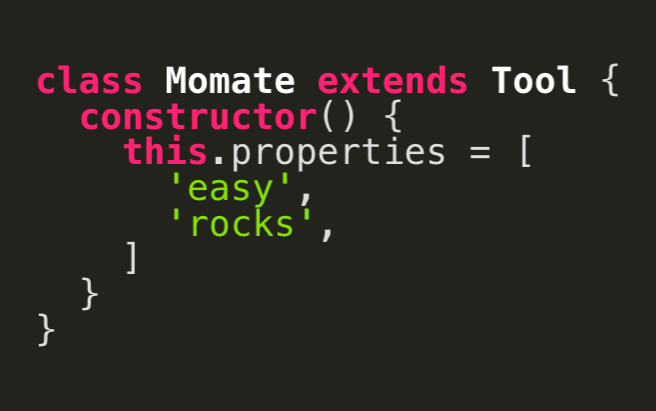
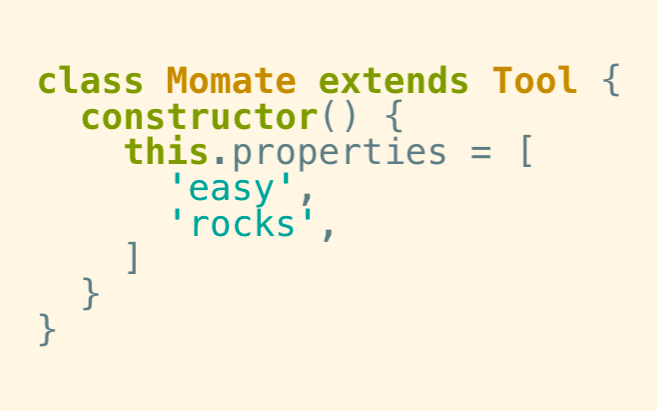
Aussehen
Dein Sprache deines Codes wird automatisch erkannt und formatiert. Sollte die Erkennung aber einmal nicht stimmen kannst du in den Einstellungen rechts ganz einfach die Sprache deines Codes festlegen.
Es stehen außerdem einige Themes zur Verfügung, die das Aussehen des Code-Blocks verändern. Probier dich einfach mal durch.



Wir hoffen dass dir die Erweiterung um Code-Blöcke gefällt.