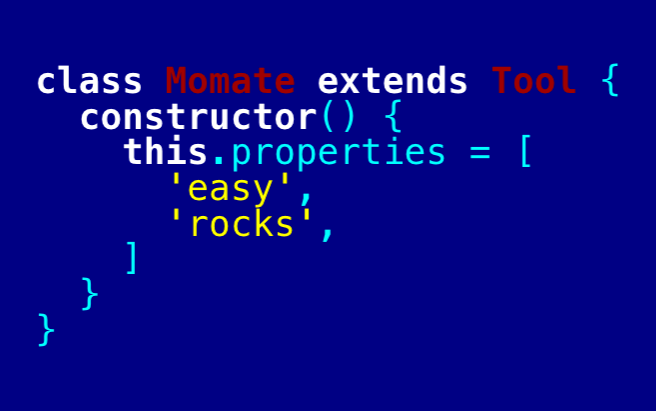
Code Syntax-Highlighting added to editor
Code-Blocks can now be added and formatted with automatical syntax highlighting.
Icon
This is what the Icon looks like. You can find it on the left bar when adding Elements to a Slide.
Code
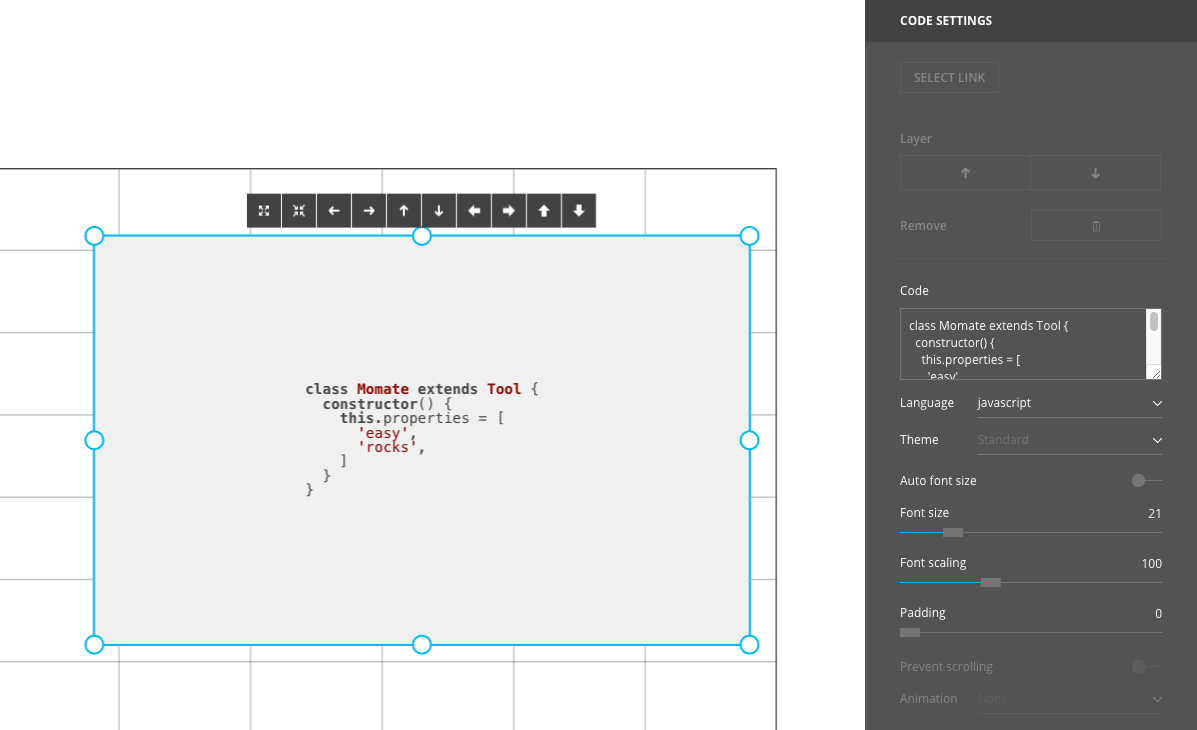
To add a code-block you can simply double click the code-box or directly insert the code in the settings panel on the right.

Size
The inserted code automatically expands to the outer size of your box. That way it’s super easy to scale your code to the desired size.
In case you need a fixed font size or if you just fancy some more spacing to the outer edges you can simply change all you need in the settings panel on the right.
Momate automatically detects if your code does’t fit the size of your box. In that case users will be able to scroll through your code so no information will be lost!

Appearance
The language of your code will be automatically detected and formatted. If the detection fails you can simply define the language of your code code in the settings panel on the right.
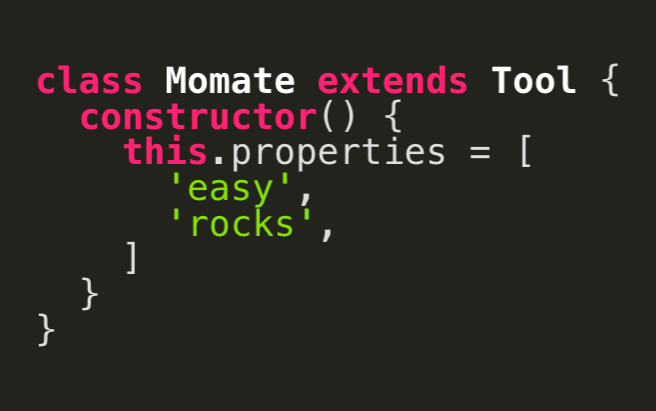
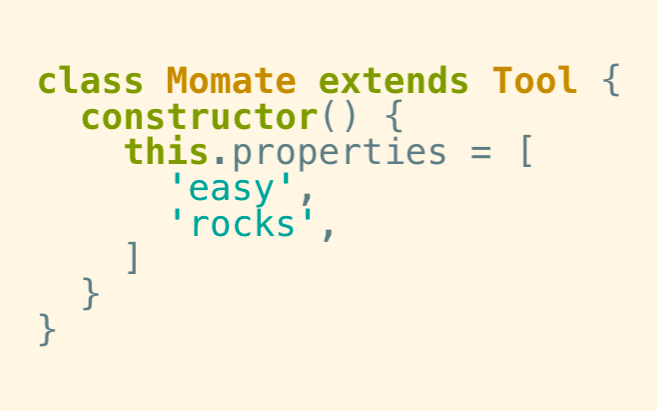
There are also several themes available that change the look of your code. Just try them out!



We hope you like the addition of code-blocks.